P2PU: Mashing Up the Open Web Recap
 Photo CC-BY-SA gi
Photo CC-BY-SA gi
As I mentioned in my previous post, my course, Mashing Up the Open Web, was a huge success. Since I started participating in P2PU, I’ve wanted to organize a course. I haven’t yet taken part in a course that someone else has organized, although that is on my todo list. I really would have liked to join in on Kitchen Science, but alas my schedule did not permit it.
BackgroundSince I’m a web developer by trade, I naturally swayed toward the subject area when I was coming up with course ideas. I knew I wanted to organize a course at P2PU, but I wasn’t really sure what it would be about. After a few days of thinking I came up with a few different ideas. By chance, while I was toying around with the idea of creating a course on building web mashups, I got wind of the Mozilla Drumbeat project. I don’t remember how it all came together exactly, but there was already some steam behind a collaboration between Mozilla and P2PU. The Drumbeat connection definitely made openness even more important. One thing led to another and soon enough I had settled on organizing Mashing Up the Open Web.
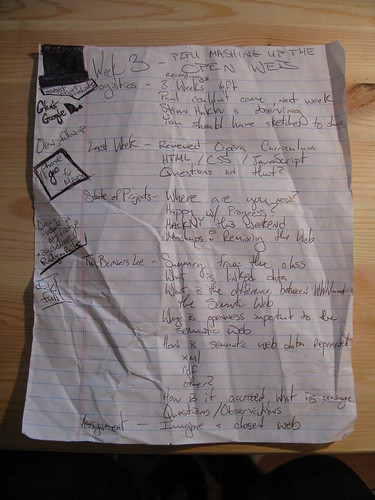
When I started, I didn’t really know what the course was going to be about so I got on the wiki and started hacking away at a syllabus. The course was designed pretty much top down without anyone helping out or vetting me. If I could do it again, I’d have a few people review the syllabus and help me improve it before running the course. By convention, P2PU courses last six weeks. Mashing Up the Open Web was no exception. I decided to stick with a six week course because it gave us ample time to cover the materials without being over taxing on me or the other participants. Also worth noting, I wrote the entire syllabus while riding a bus back and forth to work.
What did it look like?The course was project based, and split into two parts alternating between theory and practical skills each week. For the theory segment we covered things like what it means to be open, why openness is important in web development, and how to be open. For the practical skills component we covered some basic HTML, CSS, JavaScript, jQuery, and a number of APIs. Although I didn’t state it so clearly at the beginning of the course, we basically focused our efforts on answering a question. Each participant needed to come up with an idea for a mashup that would answer a question of importance.
Dennis Riedel was wondering how search results differ from language to language so he built i18n-picture-search on top of the Flickr and Google Translate APIs. See it in action.
Between each class session participants had three assignments. The first and ongoing assignment was to work on the project, be it drawing wireframes, searching for applicable APIs, or actual coding, the project was always the most important aspect of the course. The second assignment between each meeting was a passive assignment to prepare for the next discussion. Participants read papers like The Cathedral and the Bazaar and watched videos on the semantic web by Tim Berners-Lee. The third and final assignment between each class was an active assignment. Participants were to write short essays reflecting on the previous discussion, imagining a closed web, or even contributing to open source projects in the form on patches, bug reports, or support.
 Notes from Mashing Up the Open Web Week 3Who Participated?
Notes from Mashing Up the Open Web Week 3Who Participated?
The course received 32 sign ups. I admitted 27 of the 32 applicants based upon application completeness. I only rejected applicants that didn’t answer all of the questions on the very short application form. Immediately after closing signups I set out to coordinate a weekly time slot for us to have synchronous meetings. The best we could do was 11AM & 1PM Eastern time which would allow for around 20 of the accepted applicants to make the course. For the first week I held two sections, but consolidated to one section at 11AM Eastern for the remaining five weeks.
The participants were extremely varied in skill level, from complete novice to expert. I wasn’t incredibly surprised by the wide array of skill levels because I didn’t put any technical barrier to entry in place. Over the six weeks a core group of around ten participants emerged. If one was unable to attend, I would receive an email in advance announcing the absence. All of the members of the core group were on a first name basis by the end of the second week.
Participation in Mashing Up the Open Web was truly global. In the initial pool of 27 accepted participants there were almost as many countries represented. Among the core group we had participants from Japan, Hong Kong, India, Germany, Spain, Canada, and the USA.
In the Classroom.We started the course by using a web based video conferencing tool, Tokbox. Each week at 11AM Eastern, the group would gather in a video conference room to do three things. First each participant would give a project update, followed by a review of the active assignment, and finally a group discussion around the passive assignment. During class, I encouraged participants to ask questions and lead the discussion in whatever direction they wanted it to go. My goal was to facilitate the discussion, not control it. I generally tried to defer answering questions to other participants, unless I was the only one able to answer. 

In addition to the weekly hour of class time, I held two office hours. One at 10AM Eastern (before class) and another at 12PM Eastern (after class). I had a much higher participation rate in the office hours after class than before class, but generally always had at least one participant taking advantage of the time. Office hours were especially useful for working with the less experienced participants.
Why Bother?This course was an experiment. I wanted to prove a few things. There is a demand for this type of course. Participants will lead themselves to what they want to learn. Organizing a course is intellectually stimulating for the organizer. All three are absolutely true.
What Next?We’re working on a whole series of courses like Mashing Up the Open Web. The goal is to create an entire academy within P2PU where anyone can come and learn all the requisite skills of an open web developer for free. We’re also working on a way to provide recognition of accomplishments and certification for the participants who want it. We’re not quite sure what that’s going to look like yet, but we’re working with Mozilla and a panel of experts to give it some real weight.
Sign Me Up!If you’re interested in getting involved with planning and organizing courses you should join the mailing list and introduce yourself. If you’re not quite ready to organize a course, but want to be notified when we release our next round, please fill out this
REXML could not parse this XML/HTML: <a href="http://spreadsheets.google.com/viewform?hl=en&formkey=dG0waTVHcnZkZ2gyTnJTVXJBbHJub0E6MQ#gid=0">very short form</a>. I promise to keep your data safe. You can also fill out the form if you have a course idea that you’d like to share with us.